23.10.20 TIL 개인 과제 준비 & 1주차 -4( 여기부터 수정하기 )
TIL
1주차 복습내용
document.querySelector('video').playbackRate = 3;
-> 이거 f12 누르고 콘솔에 입력하면 영상 재생속도 임의 조절 가능
string => 문자열!
[JavaScript] 자바스크립트 - 문자열(String) 객체 정리 (속성 및 메소드)
안녕하세요. 이번 포스팅에서는 자바스크립트(JavaScript)에서 문자열 객체인 String 객체에 대해 정리해보겠습니다. 1. 문자열 객체 생성 및 초기화 var 참조변수 = new String(문자열 데이터) var 참조변
lktprogrammer.tistory.com
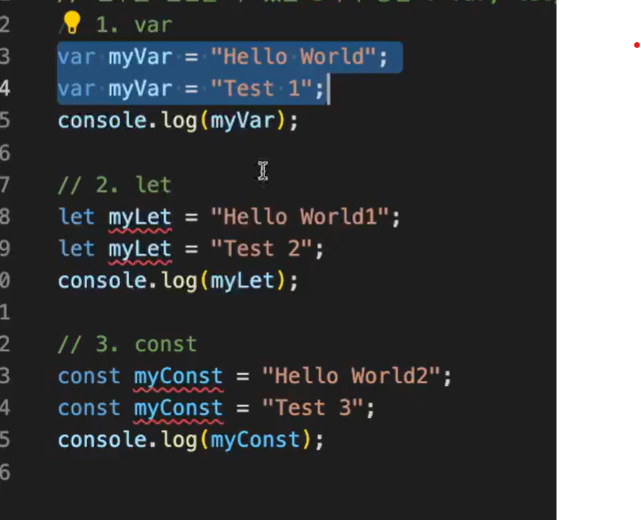
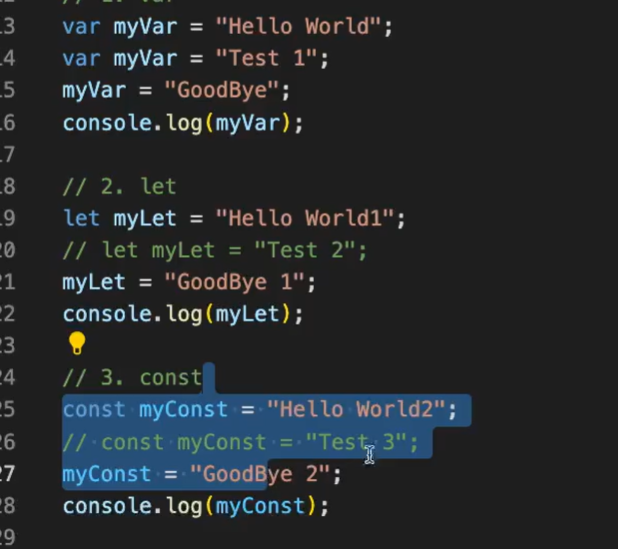
1-2 변수와 상수
자바스크립트에서 변수는 var , let , const 세 가지 방법으로 선언할 수 있습니다.
변수 : 변할 수 있음
상수 : 항상 일정한 값을 가지고있음
변수의 5가지 주요 개념
- 변수 이름 : 저장된 값의 고유 이름
ex) var 변수이름; - 변수 값 : 변수에 저장된 값
ex) var 변수이름 = 변수값; - 변수 할당 : 변수에 값을 저장하는 행위
ex)변수이름 = 변수값; - 변수 선언 : 변수를 사용하기 위해 컴퓨터에 알리는 행위
ex)var 변수이름; - 변수 참조 : 변수에 할당된 값을 읽어오는것
ex)var 변수값 = 변수이름;
=> 5. 변수 참조 설명
// var와 let으로 선언된 것은 값을 바꿀수 있다. (변수임)
// const로 선언된 것은 값을 바꿀수 없다. (상수)
걍 뒤로 갈 수록 까다로워 짐
var < let < const


1-3 데이터 타입1
자바스크립트는 동적 타입 언어다.
같은 변수에 어떤 것을 입력하느냐에 따라 인식하는 타입이 달라짐.
var foo;
console.log(typeof foo); // undefined
foo = null;
console.log(typeof foo); // object
foo = {};
console.log(typeof foo); // object
foo = 3;
console.log(typeof foo); // number
foo = 3.14;
console.log(typeof foo); // number
foo = 'Hi';
console.log(typeof foo); // string
foo = true;
console.log(typeof foo); // boolean
var integer = 10; // 정수
console.log("integer:" + typeof integer);
var double = 10.12; // 실수
console.log("double:" + typeof double);
var negative = -20; // 음의 정수
console.log("negative:" + typeof negative);
var binary = 0b01000001; // 2진수
console.log("binary:" + typeof binary);
var octal = 0o101; // 8진수
console.log("octal:" + typeof octal);
var hex = 0x41; // 16진수
console.log("hex:" + typeof hex);

지수의 확장
NaN = not a number

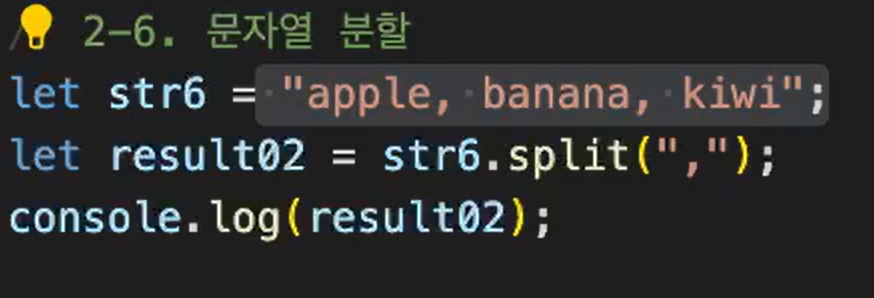
콤마를 기준으로 데이터를 나눠준다.

글자타입:string
숫자아닌타입:NaN
무한대타입:NaN
참거짓타입:boolean
참거짓타입:boolean
없는타입:undefined
null타입:object
오브젝트타입:object
배열타입:object
수학 연산에서 유효하지 않은 값을 반환할 때 쓰는 NaN
concat 은 두 개의 문자열을 하나의 문자열로 만들어주는 역할을 하는 함수
let name = 'Alice';
let message = "Hello, world!";
1-4 데이터 타입 2
참 거짓
console.log(Boolean("")); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean("false")); // true
console.log(Boolean({})); // true
console.log(String(true)); // "true"
console.log(String(false)); // "false"
console.log(String(null)); // "null"
console.log(String(undefined)); // "undefined"
console.log(String({})); // "[object Object]"
참고한 블로그
https://dadah.tistory.com/
다다닿
dadah.tistory.com
+ 내배캠 notion + 강의